모달이란
The component renders its children node in front of a backdrop component.
The Modal offers important features:
- 💄 Manages modal stacking when one-at-a-time just isn't enough.
- 🔐 Creates a backdrop, for disabling interaction below the modal.
- 🔐 It disables scrolling of the page content while open.
- ♿️ It properly manages focus; moving to the modal content, and keeping it there until the modal is closed.
- ♿️ Adds the appropriate ARIA roles automatically.
The term "modal" is sometimes used to mean "dialog", but this is a misnomer. A modal window describes parts of a UI. An element is considered modal if it blocks interaction with the rest of the application.
그러니 모달 대신 다이얼로그라는 용어를 사용하도록 하자.
Ref. React Modal component - Material UI
"모달" 이름의 유래... (정답은 아님)
- 사용자의 허락(Modal - can)이 필요하다.
- 새로운 뷰 → 새로운 상태 → 새로운 모드
Ref. [프로그래밍] 모달과 모달리스는 무엇이고 어떤 차이가 있을까?
모달과 논모달

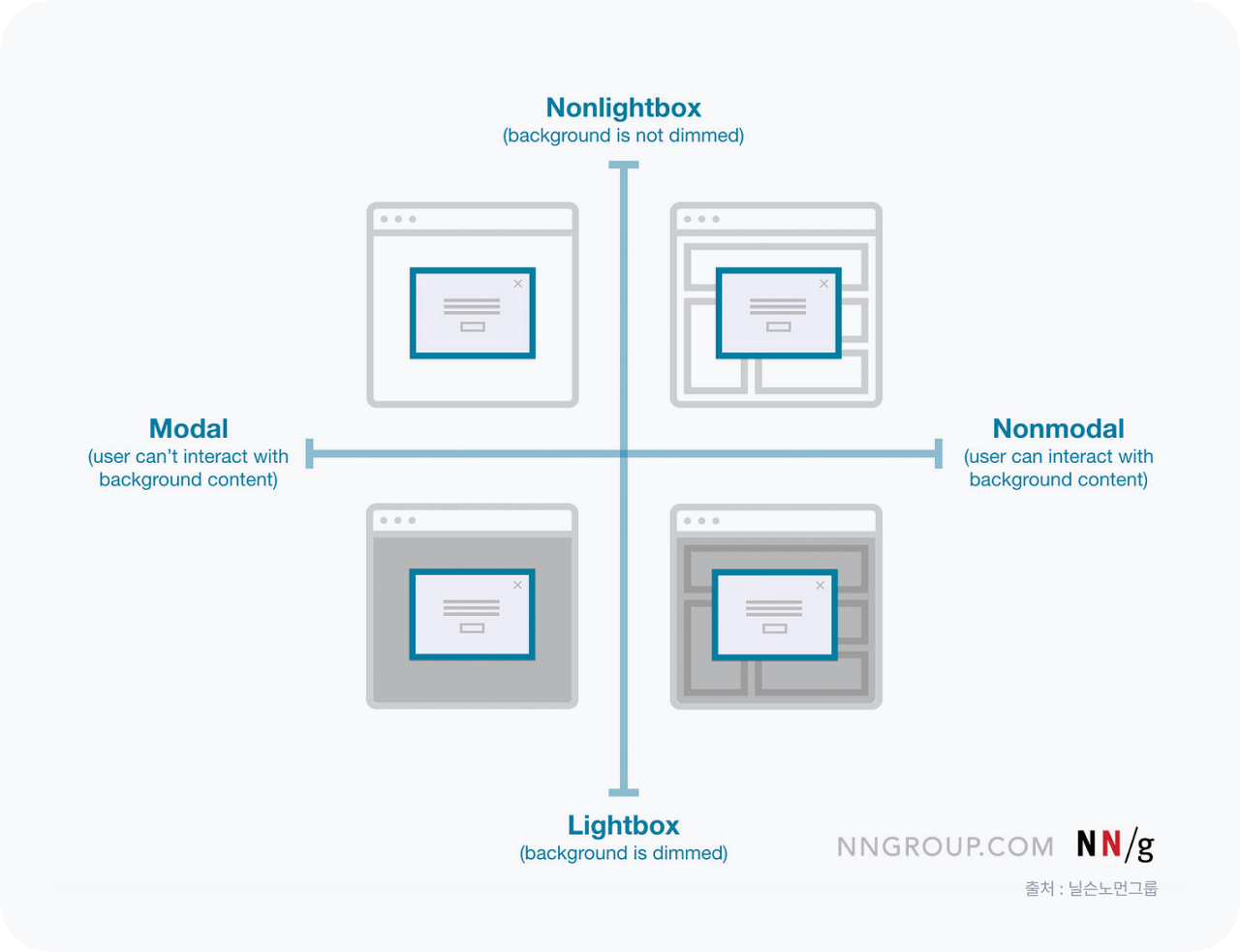
위 이미지는 닐슨 노먼 그룹의 오버레이 컴포넌트 분류다.
- Modal, Nonmodal : 기존 페이지를 움직일 수 있는가
- Lightbox, Nonlightbox : 배경이 어둡게 처리되었는가
오버레이 컴포넌트 소개

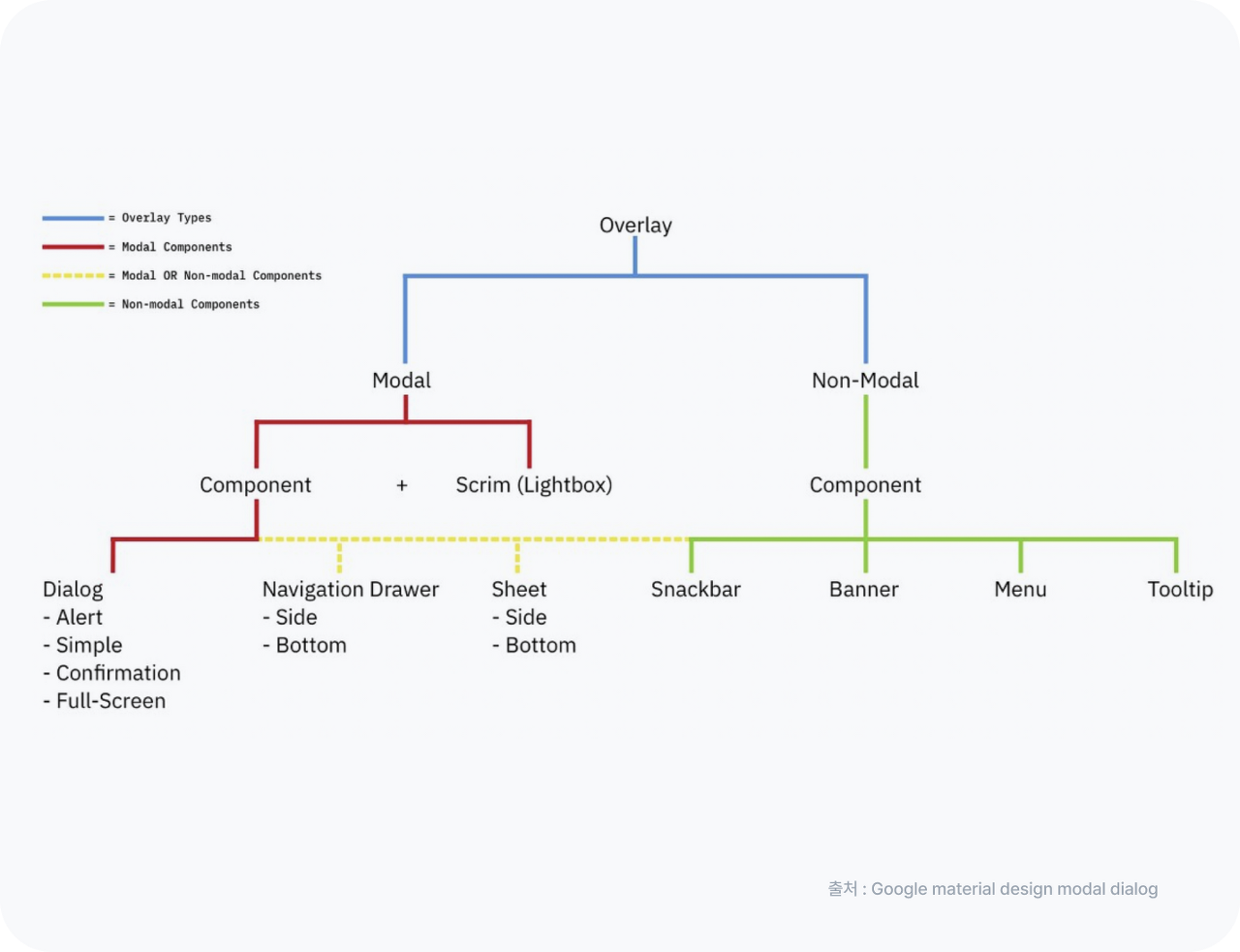
위 이미지는 Google Material Design의 오버레이 컴포넌트 분류다.
- Dialog : 모달
- Drawer (주로 왼쪽) : 모달 or 논모달
- Sheet (주로 아래) : 모달 or 논모달
- Snackbar : 논모달
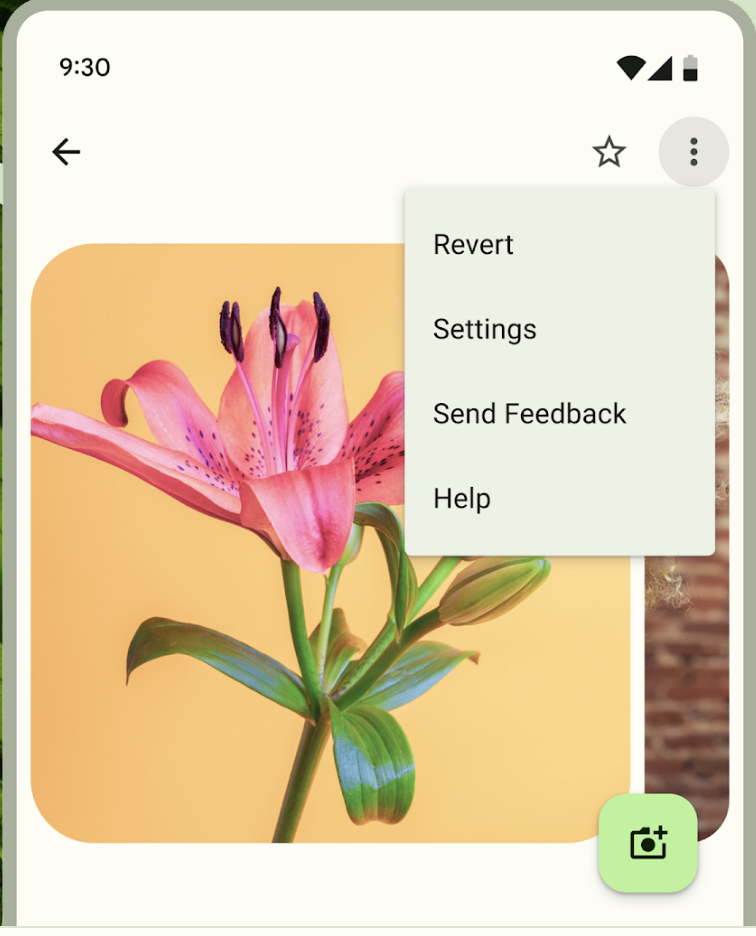
- FAB (Floating Action Button) : 논모달 (아이콘만 있으면 FAB, 글까지 있으면 Extended FAB)
- Banner : 논모달
- Menu : 논모달 (shadcn/ui에서는 Dropdown Menu. 우클릭으로 열리면 Context Menu)
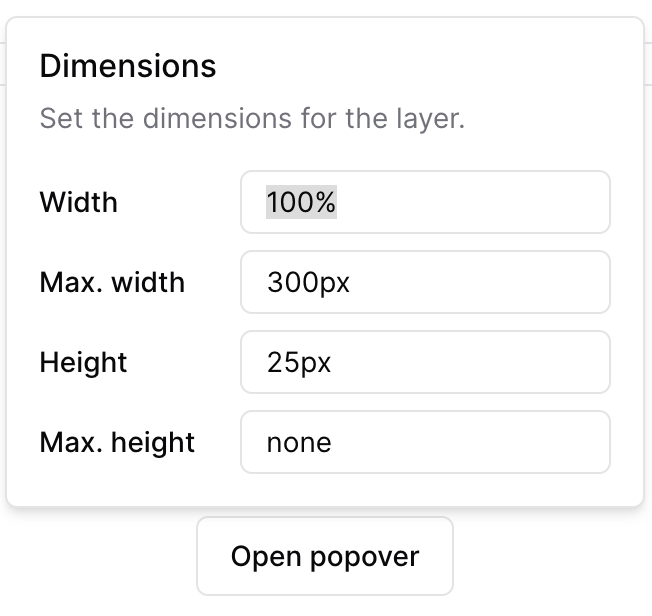
- Tooltip, Popover : 논모달 (Tooltip은 호버 시, Popover는 클릭 시 내용 공개)
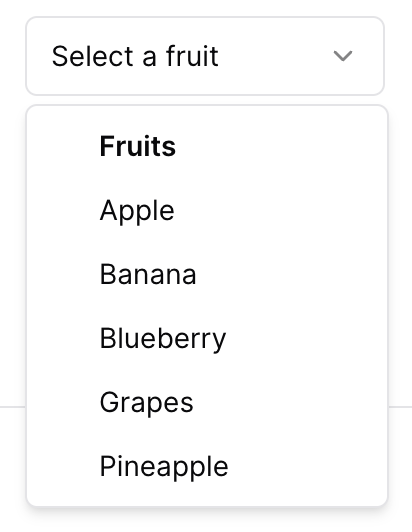
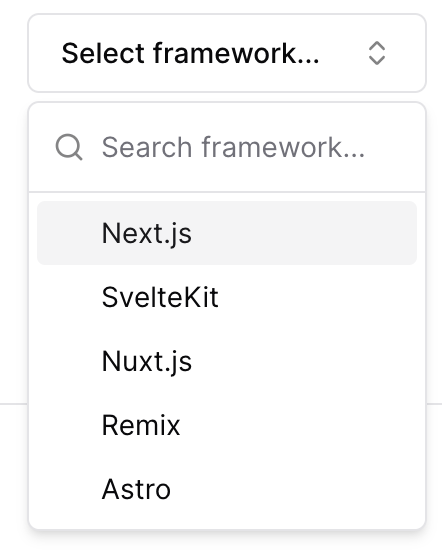
- Select, Combobox : 논모달 (별도 유저 input이 가능하면 Combobox, MUI에서는 Autocomplete라고 부름)
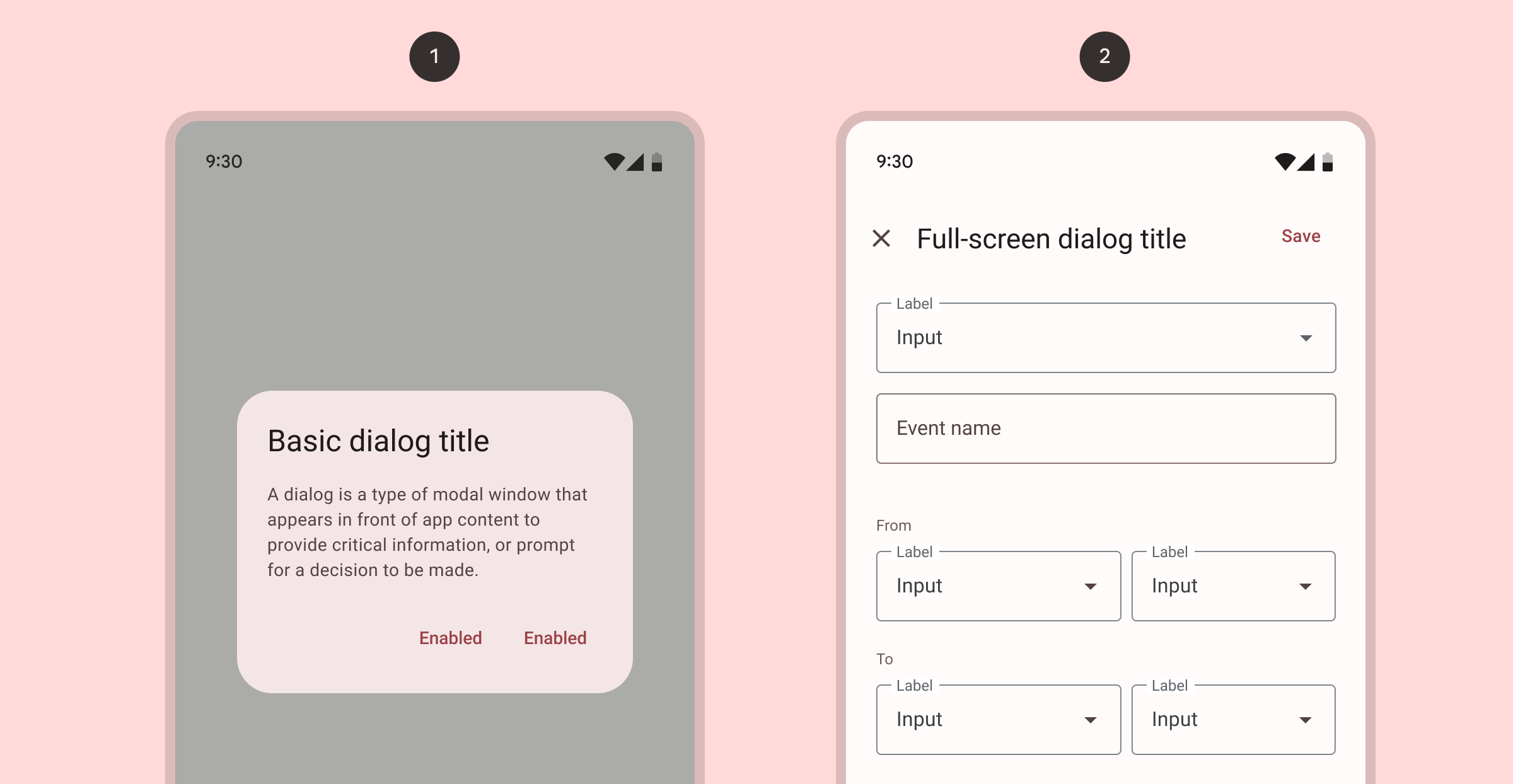
Dialog & Full-Screen Dialog

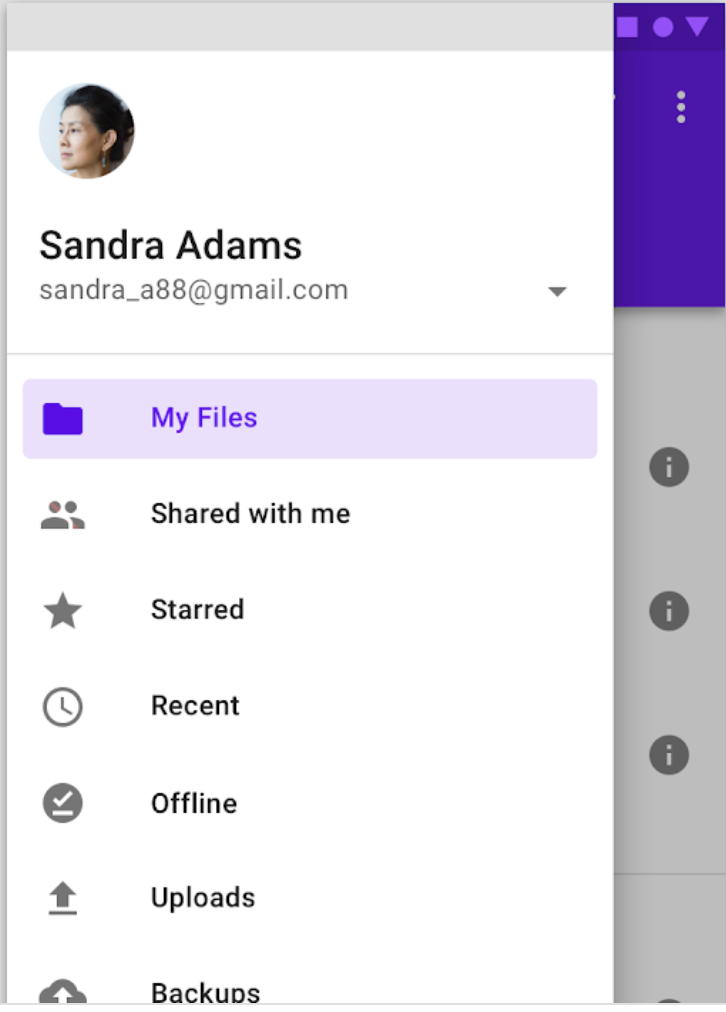
Drawer

Sheet

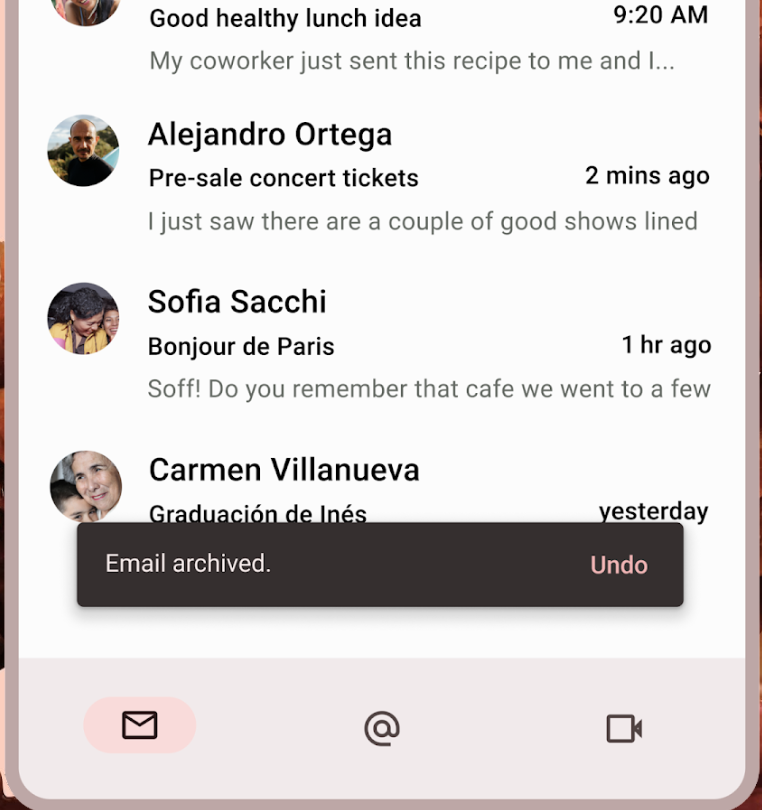
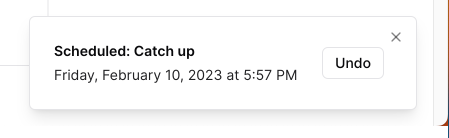
Snackbar

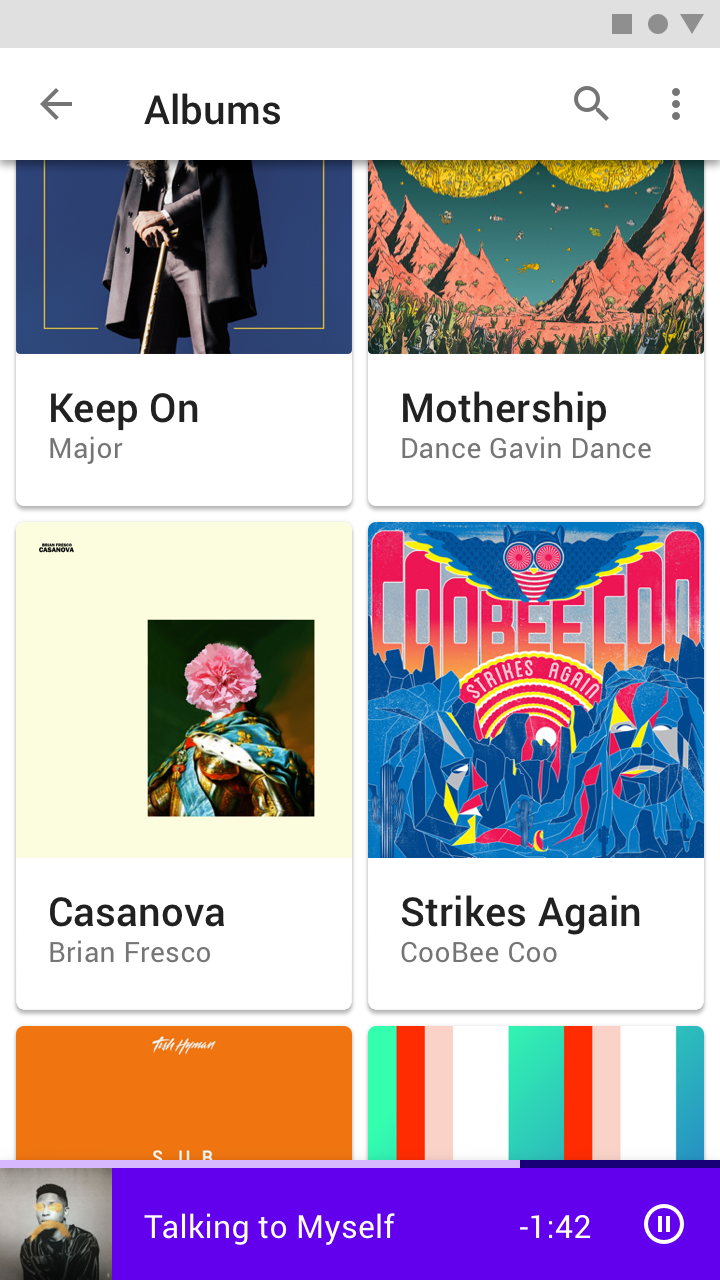
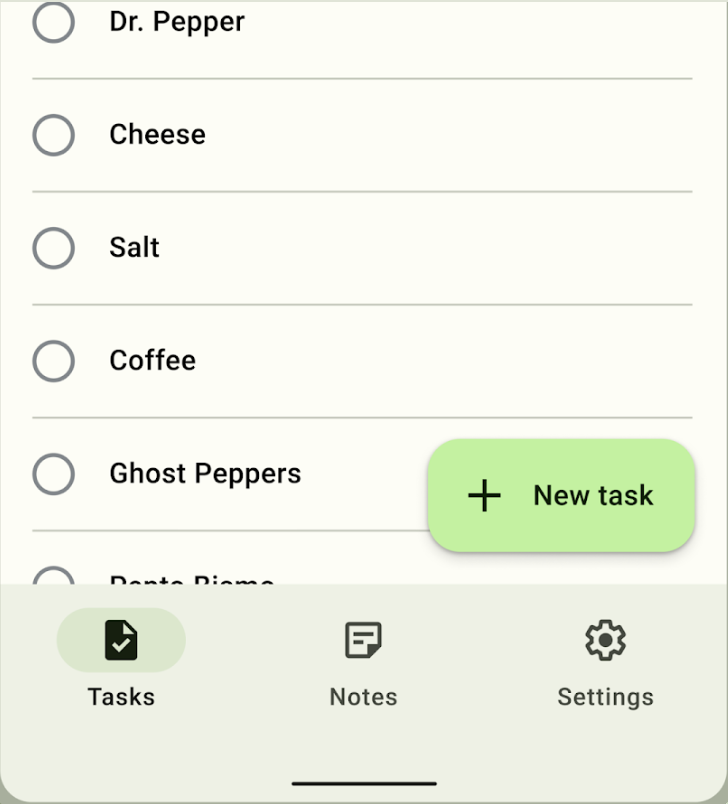
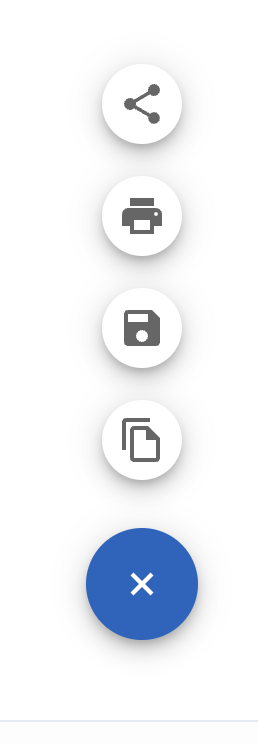
Extended FAB

Tooltip

Menu

Select

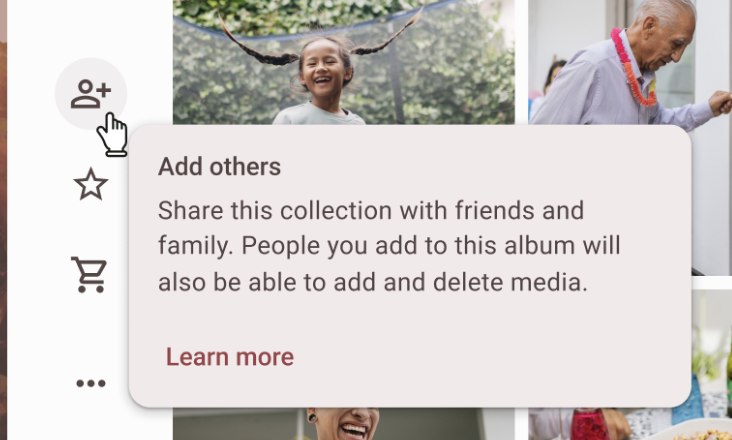
Popover

Combobox

특수한 오버레이 컴포넌트 소개
특정 UI 라이브러리에만 있는 특수한 오버레이 컴포넌트를 소개합니다.
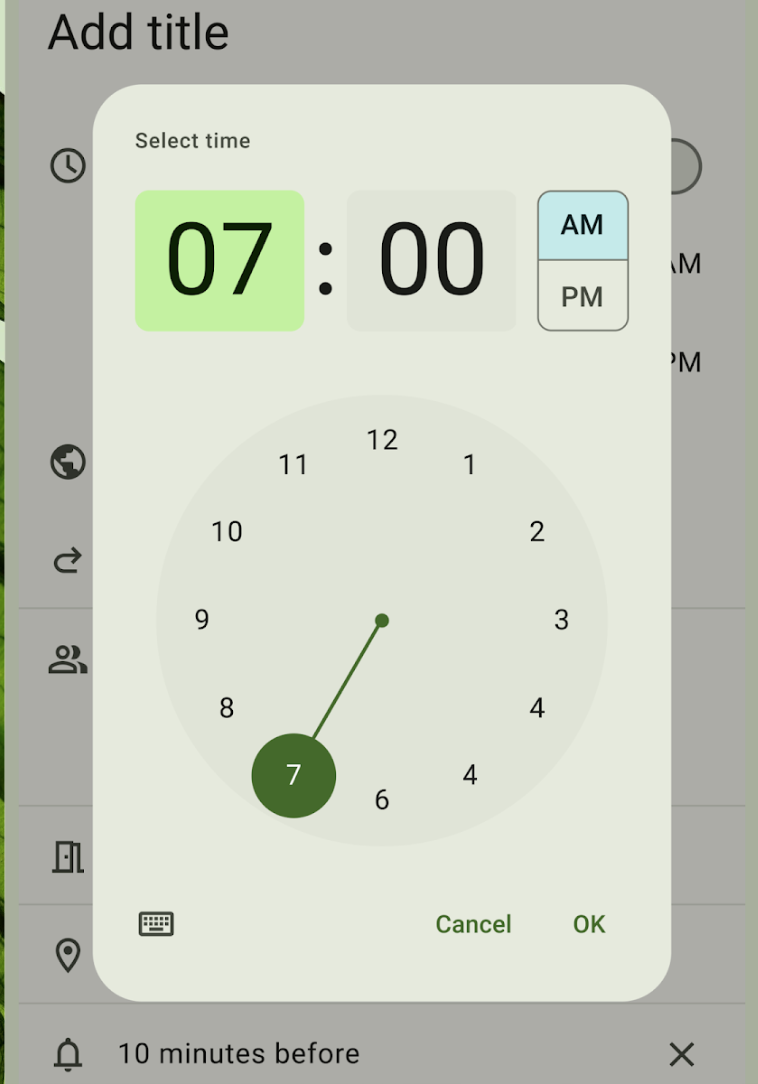
Time Picker (Material Design)

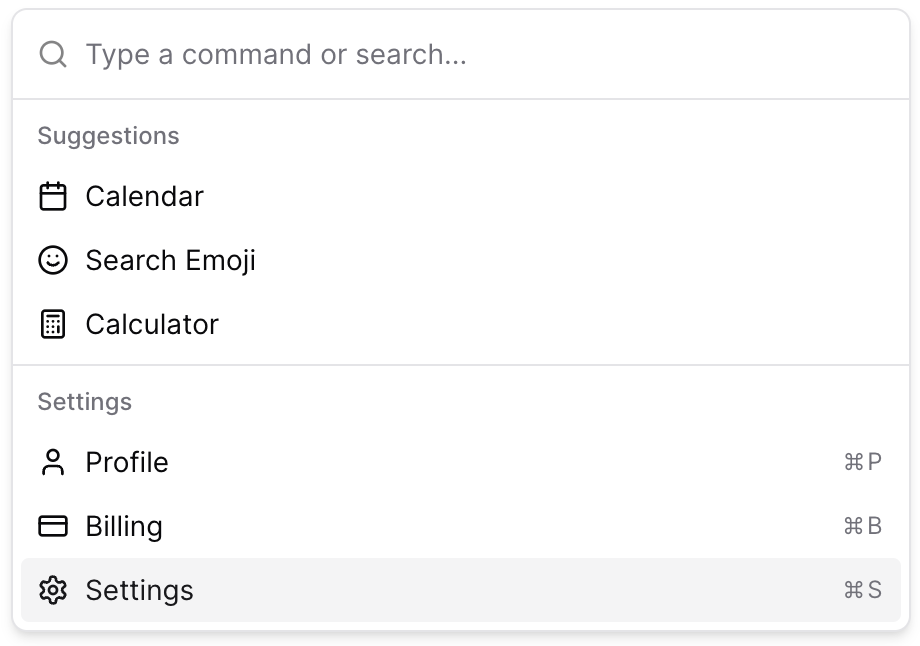
Command (shadcn/ui)

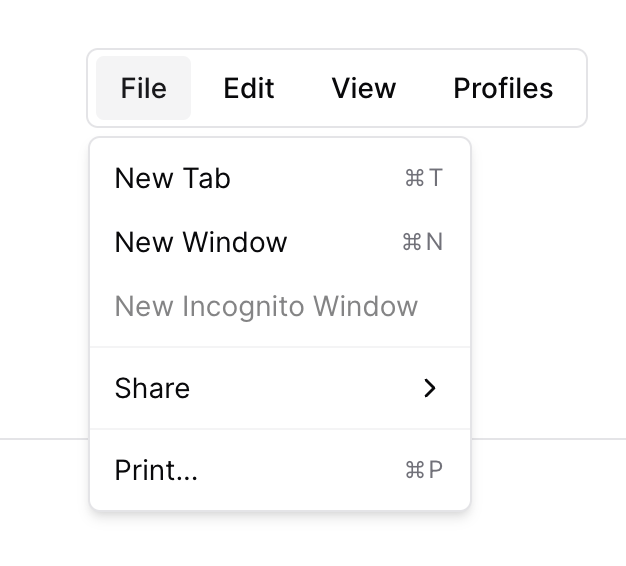
Menubar (shadcn/ui)

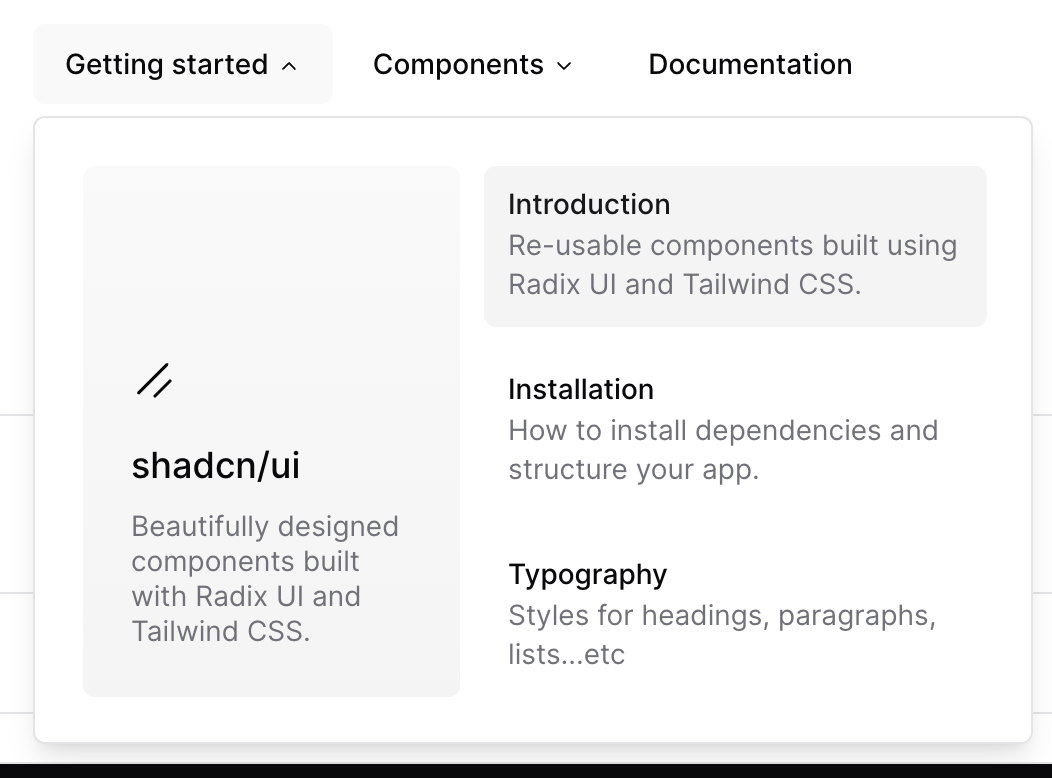
Navigation Menu (shadcn/ui)

Speed Dial (MUI)

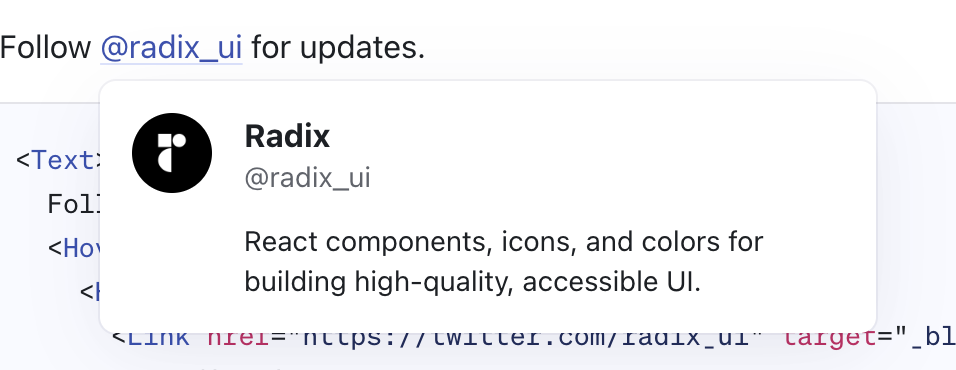
Hover Card (Radix UI)

Navigation bar, Navigation drawer, Navigation rail
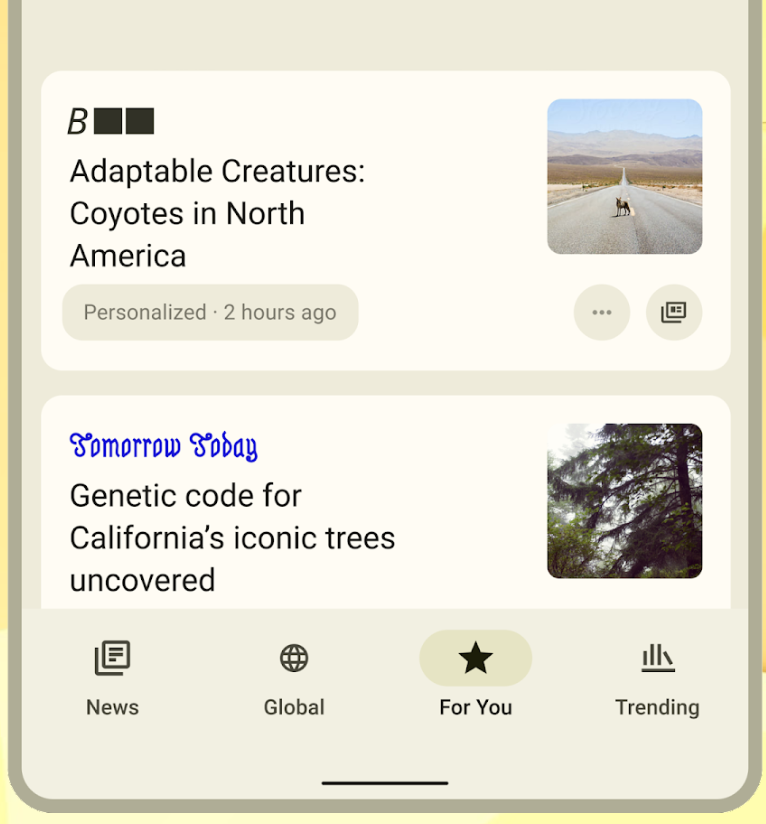
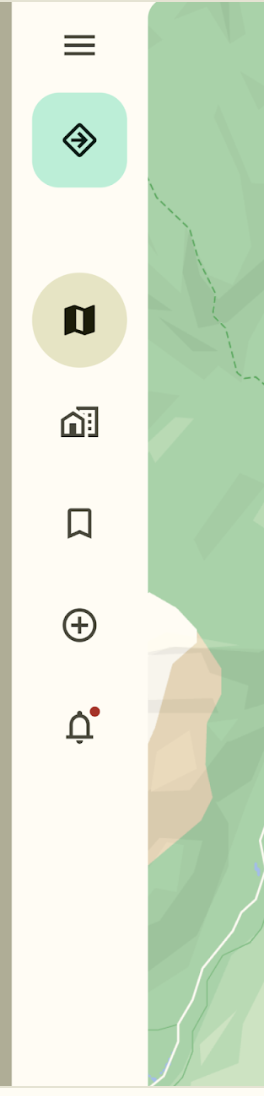
Navigation bar

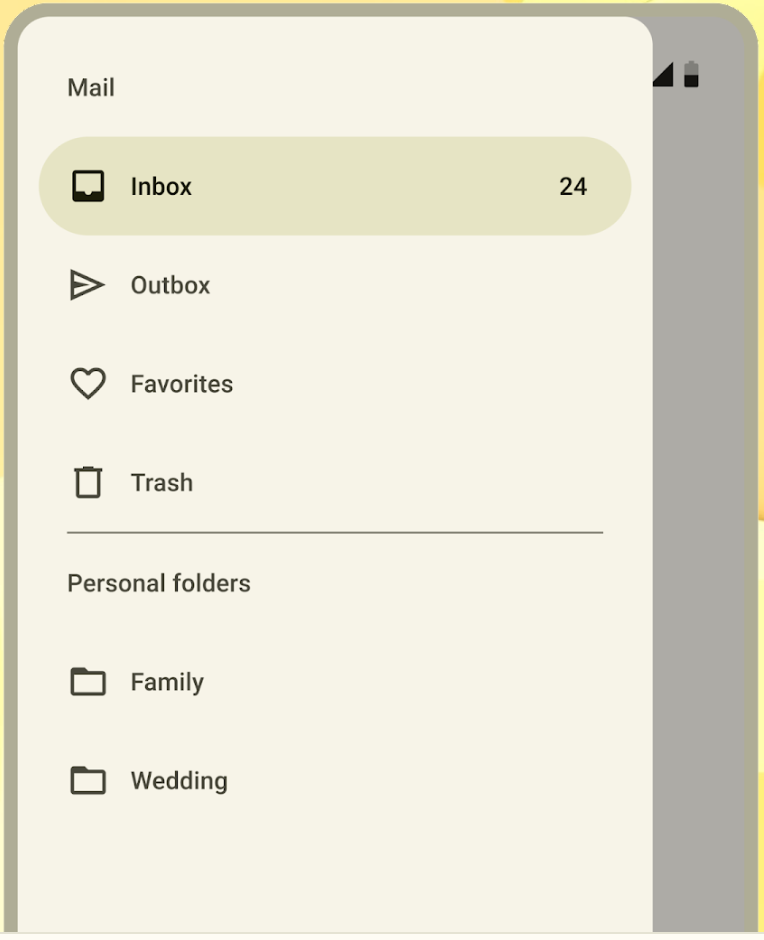
Navigation drawer

Navigation rail

Snackbar vs Toast
Stackoverflow, 'Android - Snackbar vs Toast'
위 스레드에 따르면, Toast는 스와이핑으로 지울 수도 없고, 유저의 액션을 받을 수도 없는 반면 Snackbar는 지울 수도 있고, 유저의 액션을 받을 수도 있다는 점에서 차이가 있다.
Q. 지우는 것이 가능, 유저의 액션을 받을 수 없다가 용어 분리를 할 만큼 큰 차이를 가져오는가? 굳이 분류할 필요가 있는지 모르겠다.
반례. shadcn/ui의 Toast : 지우기도 가능하고, 유저의 액션도 받을 수 있는데 이름은 Toast다.

Snackbar와 Toast의 차이에 대해 함께 프론트엔드 스터디를 진행하는 현업 분들께 여쭤봤더니, 위의 구분보다 더 명쾌한 설명을 해주셨다.
- 앱 - Snackbar
- 웹 - Toast
Google Material Design의 가이드는 대부분 앱 기준으로 설명해서 그런 용어들을 많이 쓰는 것 같다는 얘기도 덧붙여주셨다.
중요도에 따른 오버레이 컴포넌트 사용
| 컴포넌트 | 중요도 | 유저 액션 |
|---|---|---|
| Snackbar | 저 | 자동으로 사라짐 (Optional) |
| Banner | 중 | 유저가 무시를 누르거나, 상태가 해결될 때까지 남아있음 (Optional) |
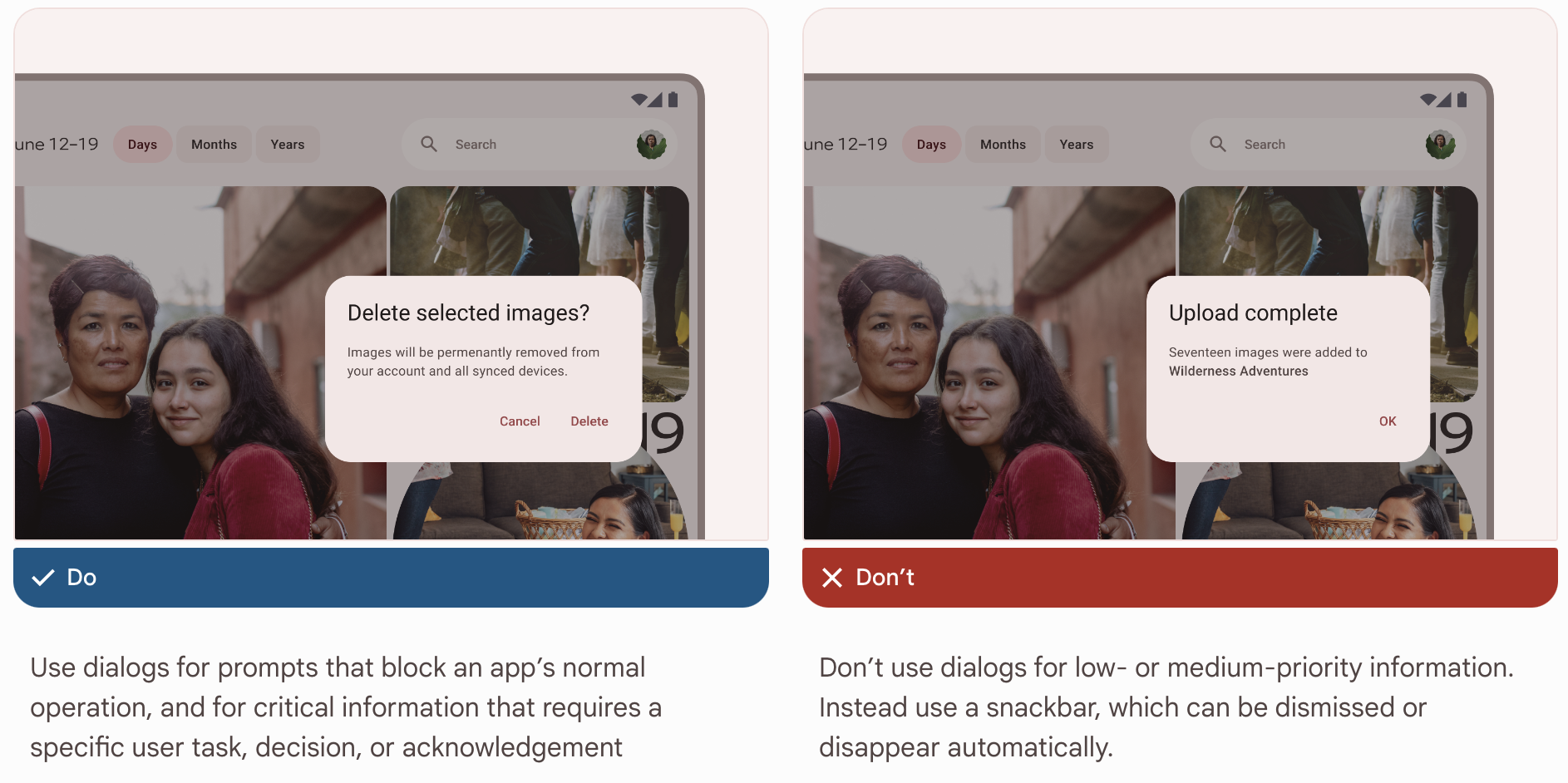
| Dialog | 고 | 유저가 결정해야만 사라짐 (Required) |

- 정말 지우겠습니까? : 중요한 정보
- 업로드되었습니다 : 덜 중요한 정보 → Dialog가 아닌 Snackbar를 사용해야 한다.
